初心者ホームページ |
|
 |
ここは、超ど初心者でもなんとかWebページ(ホームページ)を作れるようにするコーナーです。 いろいろな所を見てまわってみたんですが、やはり判っている者目線の書き方(理屈から書いたりとか)になってしまうようで、本当の超ど初心者には敷居が高いと見受けます。 だから、形から入りましょうという企画だそうです。  初心者は何を判ってないかが判らない。 初心者は何を判ってないかが判らない。だからHTML はこちらで用意して、読者はそれを改造して作る、という具合であります。 |
HTMLひな形
<html> <head> <title>ひな形</title> </head> <body> これでひな形だ、悪いか?<br> これでイイのだ。 </body> </html> ※黒字部分がひな形・赤字を書き換える※
 ↑これは、たしか「ひな形」でしたね。
↑これは、たしか「ひな形」でしたね。
 それを「メモ帳」とか(Macは忘れた)の新規画面に貼り付けて index.htm(l) とかいう名でファイルとして保存する。まー何でもイイんだが。
それを「メモ帳」とか(Macは忘れた)の新規画面に貼り付けて index.htm(l) とかいう名でファイルとして保存する。まー何でもイイんだが。
(末尾の l エル は、古いページには付いてない、という感じ・ウチかよ!)
それをIEとかのブラウザに落として見ると:
|
ひな形 - Inchiki Explorer
○ △ □ ■■■■■■■
これでひな形だ、悪いか?
これでイイのだ。 |
 …とかいう形で出てくれば、保存も見方も正解である。 …とかいう形で出てくれば、保存も見方も正解である。これでもう立派なHTMLファイル、と言えるのだが、もちろん味気無さ過ぎて見るに耐えんので、いろいろ手を加えるね。 なお、 <body> タグ〜 </body> タグにあるモノだけが表示される。 |
文章は基本的に無節操に書いてもどうにか表示される…事になっている。ここは超基本的講座なので、詳しくはHTMLページに任せる。
ああ、行替えは終了タグ無しの <br> で行うとだけ言うとく。
見栄え
 背景が白いと目が痛いでしょ!
背景が白いと目が痛いでしょ!
字に色とか付けられたでしょッ!?
それから絵ぐらい載せられないの!?
他のページに飛ばす方法あるでしょっ!?
エラソーに言ってんだから、ちゃんとすぐパッと判る様に説明してみてよねっ!
 …と言われそうなので、改造してみます。
…と言われそうなので、改造してみます。
 まず背景色だが、簡単な方法として <body> タグに直接書く: まず背景色だが、簡単な方法として <body> タグに直接書く:<body bgcolor="pink"> …の様な方法がある。何をやってるのかは字面を見れば判ると思う。 なお、色の設定方法には別に RGB の値を #16進で表す( pink なら #FFC0CB という感じ)方法もあるね。 |
なお色名は書き方が前もって決められている。unchiiro とか書いてもダメだよ。
 ですよね…(大丈夫かしら)
ですよね…(大丈夫かしら)ええと、文字の色の設定は <body color="black">
…みたいにするんでしたっけ?
 全体の設定では正解。このページの赤文字みたいに、部分的に色設定する方法もあるが、チョットだけ専門的になるんで他所に譲る。
全体の設定では正解。このページの赤文字みたいに、部分的に色設定する方法もあるが、チョットだけ専門的になるんで他所に譲る。ま〜、<font color="****">〜</font>タグで括る…とか(←ワリと旧式)。
 画像の方は、他の場所に置いてあるモノを呼び出す形になる。ちゃんと拡張子( .gif .jpg .png 等)まで書かないと無効だぞ。
画像の方は、他の場所に置いてあるモノを呼び出す形になる。ちゃんと拡張子( .gif .jpg .png 等)まで書かないと無効だぞ。
<img src="../../kao/smlebat.gif"
width="62" height="62" alt="ツンツン">
という感じ。赤字の部分は無くても一応表示されるけど、ある方が良いというモノ。「ツンツン」と書かれているのはコメントである。src は呼び出し呪文。
画像は <img> タグを書いた所に出現する。
なお <img> タグは基本的に終了タグ </img> を必要としない。
 呪文って…要素ごとに半角空白で区切りますが、長くなって行替えしたい場合はその空白の所で行います。その場合、空白は潰してイイです。
呪文って…要素ごとに半角空白で区切りますが、長くなって行替えしたい場合はその空白の所で行います。その場合、空白は潰してイイです。
あ、この行替えには <br> は要りませんよ、表示する文章じゃないですから。
 他のページへ飛ばす事は、HTMLの「ウリ」であり簡単操作である。
他のページへ飛ばす事は、HTMLの「ウリ」であり簡単操作である。
やってる事は、こっちのページから他のページへ画面を変えてるだけなんだが、それらをアナタの思うまま、有機的に組合わせられるのであるよ。
これこそがHTMLの存在意義である。
例としてはサイト表紙に飛ぶようにしているが、もちろん飛び先が無いと「ありません」と言われてオシマイだから注意(当たり前か)。
<a href="../../index.htm">ホームへ</a>
という感じで、飛ばし文字(「ホームへ」等)を <a> タグで挟んで、赤字部分に飛び先のURL(アドレス)を書くだけで良い。href は飛ばし呪文である。
 左例の具合はどうかな? 左例の具合はどうかな?何をしたかというと、内容の全体を <center> 〜 </center> というタグで囲ってみた結果である。 文字寄せの方法はいろいろあってど基本の域から外れるので、HTMLページなんかに任せておかう。  まずは作ってみよ、という事ですね。 まずは作ってみよ、という事ですね。 |
 ところで背景に画像を置きたい場合はどうするんですか?
ところで背景に画像を置きたい場合はどうするんですか?
 え〜、これは架空のブラウザだから、ソース覗くと変な事になってるが…こういう事かな?ガバッとね。 え〜、これは架空のブラウザだから、ソース覗くと変な事になってるが…こういう事かな?ガバッとね。キツネを右クリックしてみると「背景を…」と出るから背景画像だって判ると思う。 <body>タグってあったよね、あの中に画像呼び出し呪文を書けば、だいたい似た様な結果になる。  指定には background とします。あと、画像の大きさなどは書かなくて良いです。 指定には background とします。あと、画像の大きさなどは書かなくて良いです。 |
<body background="○○.gif"> ←HTML <body style="background:url('○○.gif') pink no-repeat right top;"> ←CSS
 HTMLと書いている方のが簡単表記だ。が、そのままでは画面いっぱいに埋め尽くすまでバ〜ッと何億枚も表示されてしまうのだ。
HTMLと書いている方のが簡単表記だ。が、そのままでは画面いっぱいに埋め尽くすまでバ〜ッと何億枚も表示されてしまうのだ。
 (億?)かえって小さい画像では鬱陶しいのでは?そういう場合は、ちょっと難しいけどCSSと書かれている方のやり方で制御出来ますよ。
(億?)かえって小さい画像では鬱陶しいのでは?そういう場合は、ちょっと難しいけどCSSと書かれている方のやり方で制御出来ますよ。
空白を挟んで、色名・繰返すかどうか・タテヨコの寄せ、を記述します。この場合は「背景ピンク・繰返さない・画像の右と上に合わせる」という意味です。
…これ、基本ではないんじゃないですか?
 基本はHTML、物足りなくなったらCSSの勉強だ、な。CSSを使いこなせば、タテもしくはヨコに(一列だけだが)ズラッと並べる事も出来たりするぞ。
基本はHTML、物足りなくなったらCSSの勉強だ、な。CSSを使いこなせば、タテもしくはヨコに(一列だけだが)ズラッと並べる事も出来たりするぞ。
 という訳で基本の基本はここまでです。基本過ぎませんか?
という訳で基本の基本はここまでです。基本過ぎませんか?
でもここから先は実際に作ってみて、何かをやりたくなった時に方法を自分で調べて、置いて行って覚えて行くモノです。
この後は、その他のショボイ知識です。
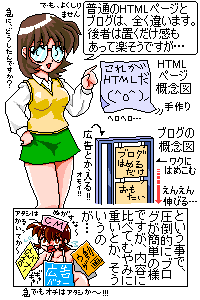
 【コラム・ブログって】
【コラム・ブログって】
世の中にはもっともっとお手軽(といふ事になってゐる)なブログというモノがあります。
まず、ワタクシの様な昔からの技術を引きずって来ている者供にとっては、あんなの大丈夫か、自由度無ぇぢゃん、広告ばっかり本文チョッピリ、と印象が良くありません。
それこそお手軽なんでしょう。操作も始めるのも簡単なのかも。それゆえでしょうが、軽〜く♪始めた…のは良いけどすぐ放置更新無しなんてのが目に付きます。
あと、あの無意味な重さはどうにかならないのでしょうか。特にウチは昔のままの接続環境なので、チョッピリ本文を読むだけに無意味に待たされるのが腹立たしい。
設備を更新しろ?アナタそんな、不眠症の患者に「寝れば治るよ」って言う様な事言ったって始まらないぢゃないですか。



 (c)PHALSAIL HeadQuarters
(c)PHALSAIL HeadQuarters