女の子・CG・マンガの描き方もどる サイトホーム 絵描きホーム 女子画像 絵描きうんちく 続・女の子・CG・マンガの描き方(2ページ目) |
 |
|
|
ちょいと描いてみたいと思ったら
 絵描きに慣れれば「マンガ」にも出来ます。
絵描きに慣れれば「マンガ」にも出来ます。
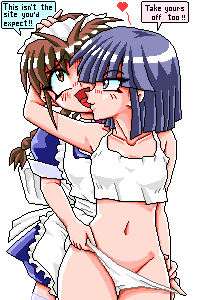
ここで言う「マンガ」とは左例の様なワンポイント作品を指します。いわゆるペン画風のモノではありません。
大半の人は、そんな大げさな物まで望んでないでしょ〜という判断からです。
(説明マンガとかぐらい?)
ここは「ちょいと描く」コーナーなのです。
※ペン画風(しかも雑誌サイズ)は容量がかさみますし、パソのパワーにもそれ相応の準備が無いと快適には行きません。
それに当方、スキャナ壊しましたし。
(別ページ)
カメラ付き携帯所持なら→インチキスキャン
(当ページ下)
マンガの場合(2ページ目)
マンガ描き講座(別ページ)
マンガ描き講座続き(別ページ)
ミニマンガギャラリー(別ページ)
※2015年末、スキャナ復活となりましたが、やる事は一緒です※
序論・用意するモノ
 ここで言う「描き方」とは「描いた絵をCGへ」という段取りの話です。
ここで言う「描き方」とは「描いた絵をCGへ」という段取りの話です。
意外に一般の人は、絵を描けても作品(見せるモノ)にする方法を知りません。
なお、当方は原始的(ガキの延長線上)というか、ベタな手法です。
用意するモノ:
・お絵描きの出来るパソコン
・お絵描きソフト( D-pixed とか Pixia なんてので充分、Windows のペイントだって…)
・(出来れば)それなりの性能のスキャナ周り一式・ボカシ等の出来るレタッチ形ソフト
・必ず完成させるというヤル気(最重要)
ラクガキからCGへ
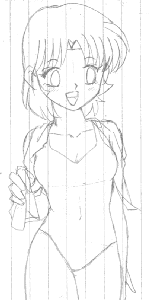
 下描きに決め事はありません。そのままスキャンします。
下描きに決め事はありません。そのままスキャンします。
しかし本当はペン入れをした方が何倍もキレイだし、事後の処理も楽です。
ただただ面倒だ、という理由です。∠( ̄◇ ̄)
スキャナの類が手元に無い人は、素手でCGを読んで、勇気を得ませう。
か〜なり古い絵ですが…首の辺りがオカシイな…
 ここの絵は表示用に縮小されています。( 1/3 程度)。
ここの絵は表示用に縮小されています。( 1/3 程度)。
例えば 200px * 300px 程度の絵を欲するなら
600px * 900px ぐらいの下絵で作業するといった塩梅です。
取込み色指定は「グレースケール」が無難、墨入れ画像なら「2色白黒」も便利です。
灰色のクスミも拾われますので、事後に「標準 16 色(黒〜白4段階程度)」とかに減色すると、「白」に統合されてスッキリします。
スッキリした所で、「範囲指定」で要らない所を消します。この時間に案外手間がかかります。失敗してもパソコン上なので描き足せば良いの。
要らない所が無くなったらパレットを弄って、描線を黒(または茶色系)一色にしてしまいます。
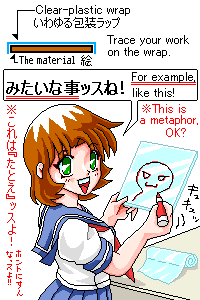
 【追記】
【追記】
最近は、元絵の上に透明レイヤー(包装用のラップを想像されたい)をかぶせ、赤色等の線でなぞる方法にしています。
(黒線は紛れ易い)
これを
「直描き」
(じかがき・じかえがき)
と呼んでいます。
終わったら、元絵だけを消し、透明色(下地)を白色、描線を黒色へ、パレット上で変換します。
判っておられようが、左図は『たとえ』ですので一応。
 まだ描線がガタガタな筈なので、書き足し・削り修正。お絵描きソフトの直線ツールを使います。
まだ描線がガタガタな筈なので、書き足し・削り修正。お絵描きソフトの直線ツールを使います。
元の描線をなぞる様に直線で埋めて行きます。場所によっては「フリー(自由)描画」の方が早いかも。
意外と線切れなど障害が随所にあります。この段階で狂いは修正しておきましょう。(左右反転でよく判る)
←※右脚のボリュームが足りんので↓修正してある、とか
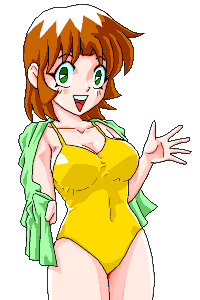
 色んな所を修正し、主要な色をまとめて乗せてみた例。
色んな所を修正し、主要な色をまとめて乗せてみた例。
ここは単なる塗り絵です。線切れがあると色が漏れますから修正しましょう。
後で縮小するので、描線に囲まれた数個のドットなら黒で塗りつぶしても構わないかも。
当方ではこの時点(もしくは次の段階)で描線の一部を黒から茶色に変更します。二重まぶたの線とか耳の中の線とか、鎖骨の線とか、肉に囲まれた描線部分です。
 当方は 256 専門なので、等高線の様な段々塗りです。
当方は 256 専門なので、等高線の様な段々塗りです。
グラデ塗りすればフルカラー描画風な事も可能?ですが…
このページは、『チョイと描きたい人のページ』です!そういう高望みは捨てましょう。
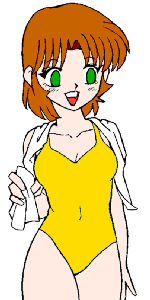
←だから、こんな絵を描くページですッ。
この塗り方では「レイヤ(階層)」がどうのとか、全く不要です。
一応は描線の黒ぐらいはマスクしておくべきですが。
この後、少し『ボカシ』てのち『縮小』します。
(←すると、この大きさ 150 * 300 になった)
※この「ボカシ→縮小」作業は、写真等を弄る様なソフトで行います(ペイントショッププロライト等)※
※当然「直描き」の場合では縮小工程の必要はありませんね※
|
完成版の背景は透明色です。(海を透かして見せている) |
|
 |
 単に縮小するとガクガクになるので、ぼかして縮小しますが、描線の縁に薄い境目(灰色)が析出します多分。 |
当方に於ける全ての256色画像は同一単一のパレットにて描かれています。
(色に於ける悩み無し)
参考までに、![]() ←が当サイト固有の256です。
←が当サイト固有の256です。
(1色1ドット・パレット用画像・256色としては不完全)
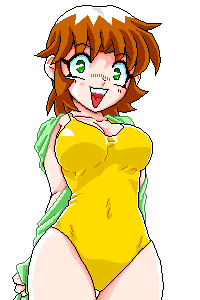
【追記】


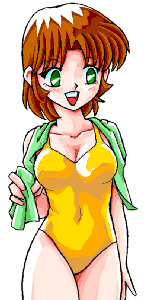
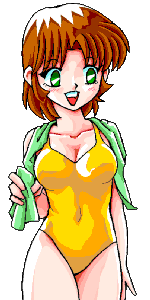
↑後年描きなおしたモノ
(左・ヌチャ描き背景付き)
(右・直描き)
上の同キャラと比べてみると、髪型のギザギザが減っているのが判ります。
単純な絵柄の場合、この様に「線減らし」をすると纏まりよく見える場合があります。
(個人的感想)
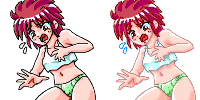
【追記・描線の問題】



↑マンガ描く人は上図左側、CG専門の人は右側の様にするみたいです。
(描けてないけど)
あと、色塗りも地図段塗りではなくグラデ塗りです。固定256では出ません。更に、CG専門絵では、背景が妙にリアルとか…
↑あんな汗は描かんなァ…
マンガ描きにとって絵は描線基準、CG描きには色が基準、だから?かも知れませんね。
全身の描線を後から弄くるのは苦行なので、大事な所、例えば下着の線だけとか(左図)、やってみても悪くはないと思います。
(描線色だけをマスク『非』指定化すると、楽)
インチキスキャン
 携帯電話のカメラやデジカメでも一応スキャン可能です。乱暴ですが。要するにパソに画像を取込ませれば良いのだから…アナタの想像通りの事をします。
携帯電話のカメラやデジカメでも一応スキャン可能です。乱暴ですが。要するにパソに画像を取込ませれば良いのだから…アナタの想像通りの事をします。
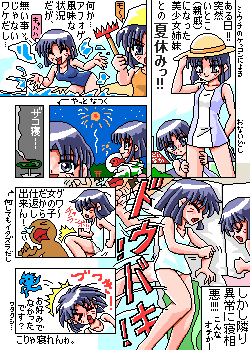
※実際の画像はもっと大きく、いろいろ加工しています。
 1
1  2
2  3
3 
1)下書きを、なるべく均一な灯りの下で普通に撮影します。(窓に貼るとか…)自分のパソへ添付メール・直接ケーブル等で送ります。
(ノートの罫線はカメラの向き補正用)
↑あれは失敗、足の方がデカくなってる。(それだけ?)
2)出来ればレイヤー機能を使って(そのままでも結構ですが繁雑)描線をなぞります。描線は赤などが良いかも。後でパレットを弄って黒などに出来ますから。
3)描線色をマスクしてそれ以外を消し、色を乗っければ↑あの通り。
ドチビな絵(サムネイル・アイコン)
 ←こういうのはマウスで直接、数倍に拡大して「うす目」で描きます。
←こういうのはマウスで直接、数倍に拡大して「うす目」で描きます。
結構ドギツイオレンジ色などが描線に紛れていますが、小さくするとそれでユルい線に見えるのです。62 * 62 の直描き。
直描きが出来ない人は、大きく描いて強引に縮小すれば良いです。
 ← 31 * 31 の直描き。このサイズなら、ギリギリ文章に割り込めるでしょう。
← 31 * 31 の直描き。このサイズなら、ギリギリ文章に割り込めるでしょう。
 ← 62 * 62 の直描きでも、これくらいのゴチャゴチャなら描き込めます。
← 62 * 62 の直描きでも、これくらいのゴチャゴチャなら描き込めます。
 ← アニメも比較的簡単に作れ…
← アニメも比較的簡単に作れ…
|
⇒ |  |
画像を1/3に縮小しようとすると、3X3=9個のタイルを1個で表す事になる。
その1個のタイルの色は、元の9個のタイルの平均色である。上図では「赤」+「青」の平均として「紫」にしてある。赤が足りない?
曲線等に同系の色を添えておくと、頭の中で同様の判定をしている筈。
→滑らかに見える… という考え方。
直描き(じかがき)・似非レトロ描画法・ドット絵

上の画像は 500px * 200px という大きさで 8kB 程度の容量です。
「大きく描いて縮小」を経ずにこの大きさに直接描き、小容量で済ませています。
また、上の絵は特別に8色のみで描かれています。中間色は合成です。
 つまり、古い( Windows 以前?のエロゲ絵)描画法(雰囲気)を再現して描いてみた次第です。
つまり、古い( Windows 以前?のエロゲ絵)描画法(雰囲気)を再現して描いてみた次第です。
(本来の『ドット絵』か?)
今更この様な描法をお勧めする訳ではありませんが、知ってて損は無かろうと。また似非レトロ調な描法として習得しても良いのでは。
←この程度のモノも描画可能です。別の意味の根気が必要ですが、容量を軽減させられます。( 2/3 程度?)
ただし昨今のブラウザは勝手に描線をボカしてしまうらしいので、その留意は必要です。


(左:初期 右:進化)
大きな絵では多少?荒さが見えますが、
大昔はみんなこうだったのです。
(精神論・昔のエロゲみたい)。
(こっちがイイと言ふ人も希にゐる)
8色とか16色とか
(赤と青を並べて紫に見せたり…
今となってはワケワカラン環境)、
さすがにそこら辺は再現出来てません
(し、しません)。
大きな絵では描線緩めのドギツイ色の
小さな点を使用します。
薄目で描画します。
見る人の右脳内処理系の能力向上?
(ぃゃ単純にモニタの性能が低くて
ボヤけていただけ?)
特別な部分(例えば下着の線とか)
だけ色を違えるとか、
それなりな効果もあります。
 工事中
工事中履歴転進 絵描きホーム
女子画像 更にチビ女子 絵描きウンチク 素手でCG
続・女の子・CG・マンガの描き方(2ページ目)